Ein Blick in die Element-Optionen lohnt sich häufig, regelmäßig werden hier neue Features ohne große Ankündigung hinzugefügt. Ein paar (für mich) Wichtige möchte ich als Tipps hervorheben:
Element-Desktop (und Web)
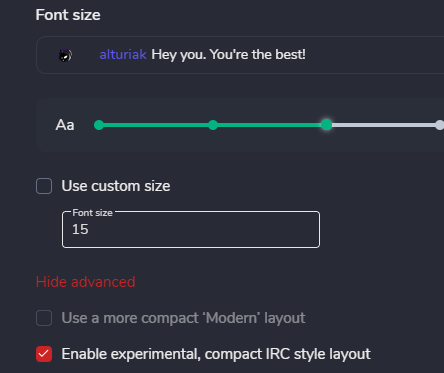
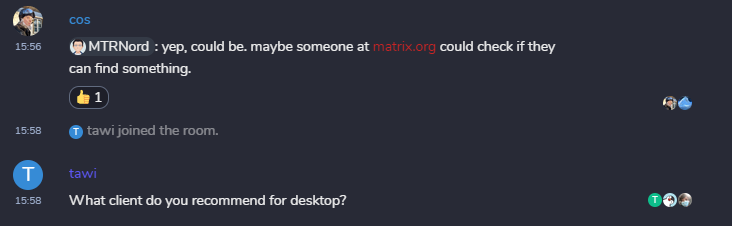
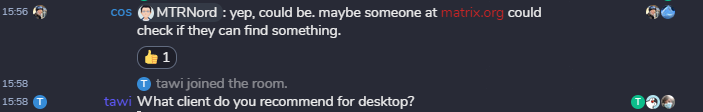
IRC style layout
Um etwas vertikalen Platz zu sparen, lässt sich der “IRC-Style” einschalten:
Settings -> Appearance -> Show Advanced -> [x] Enable experimental, compact IRC style layout



Labs Settings
Einstellungen, die noch nicht als für die breite Masse tauglich angesehen werden, werden gerne in den Labs versteckt. Die Labs müssen zunächst global aktiviert werden, danach lassen sich die einzelnen Labs-Settings in den Element-Einstellungen aktivieren oder deaktivieren.
Um die Labs-Settings zu aktivieren, muss unter %APPDATA%\Riot (Bei frischeren Installationen möglicherweise in %APPDATA%\Element) die Datei config.json mit folgendem Inhalt angelegt oder ergänzt werden:
{
"showLabsSettings": true
}
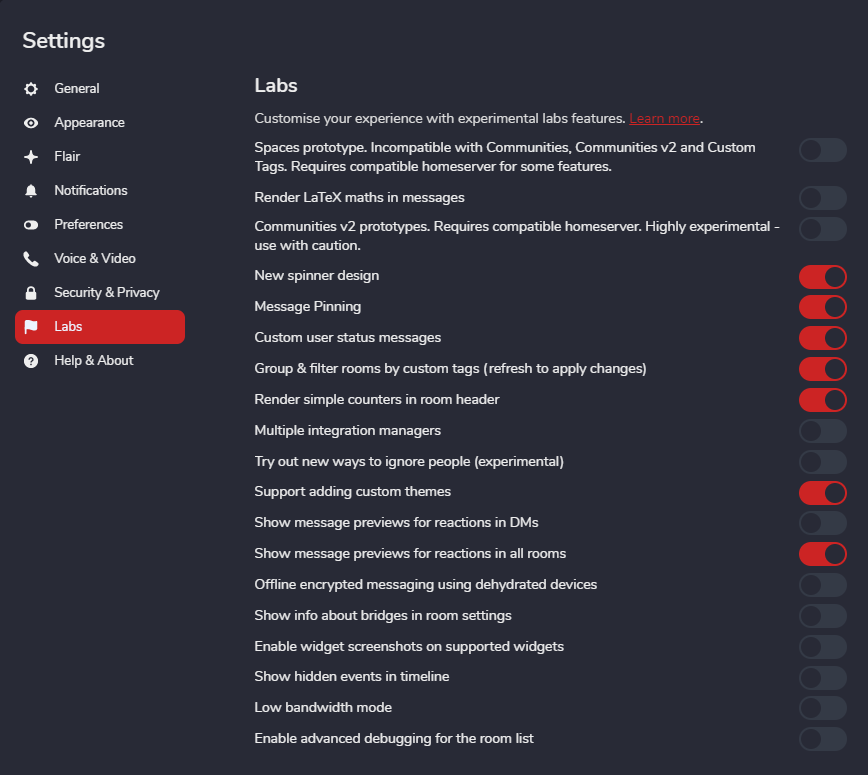
Das Settings-Menü wird nach einem Neustart von Element dann um den Eintrag Labs erweitert:

Meine bevorzugten Einstellungen sind oben abgebildet, besonders empfehlen möchte ich aber:
- New spinner design: deutlich hübschere Lade-Animation:

- Message Pinning: erlaubt es, Nachrichten in einem Raum “anzupinnen”
- Custom user status messages: Status-Nachrichten in der User-Liste:

Weitere Beschreibungen der einzelnen, aktuellen Labs-Features finden sich unter GitHub: element-web/labs.md.
Weitere Einträge – inklusive Beispielen – die sich in der config.json setzen lassen, sind unter GitHub: element-web/config.md beschrieben.
Hinweis für Element-Web-Benutzer: Die Labs sind in der Browservariante unter https://app.element.io nicht aktiv, unter https://develop.element.io sind sie standardmäßig aktiviert.
Weitere Einstellungen
Auch in den allgemeinen Einstellungen finden sich ein paar gerne übersehene, hilfreiche Einstellungen:
- Show shortcuts to recently viewed rooms above the room list: kann deaktiviert werden, um die Anzeige der zuletzt besuchten Räume links oben über der eigentlichen Raumliste auszublenden.
- Show stickers button: auch der Stickers-Button rechts neben der Eingabezeile lässt sich ausblenden.
- Always show message timestamps: Anzeige der Timestamps neben jeder Nachricht, statt nur neben der ersten Nachricht mehrerer Nachrichten des gleichen Benutzers
- Use Ctrl + F to search: Aktiviert die Suche im Chat mittels Strg+F
- Read Marker lifetime / Read Marker off-screen lifetime: hierüber lässt sich die Verzögerung einstellen, nach der Nachrichten in einem Raum als “gelesen” markiert werden. Der erste Wert bezieht sich auf Nachrichten im Sichtfeld, während sich der zweite Wert auf Nachrichten im aktuellen Raum aber außerhalb des aktuellen Sichtfelds befindet. Meine bevorzugten Werte sind hier 0 und 10000 ms (Nachrichten im Sichtfeld werden sofort als gelesen markiert, der Marker, der auf ungelesene Nachrichten außerhalb des Sichtfelds hinweist, verschwindet nach 10 Sekunden)
Themes
Falls ihr in den Labs-Settings über “Support adding custom themes” gestolpert seid: Themes lassen sich standardmäßig in der config.json hinzufügen, über die genannte Labs-Option können diese aber auch über eine URL unter Settings -> Appearance hinzugefügt werden.
Einmal hinzugefügte Themes werden mit eurem Benutzeraccount auf dem Homeserver gespeichert und stehen damit allen Element-Desktop-Installationen gleichermaßen zur Verfügung.
Eine Auswahl an Themes findet sich unter GitHub: aaronraimist/element-themes.
Achtung: es gibt derzeit keine Möglichkeit, einmal hinzugefügte Themes wieder zu entfernen. Die Liste wächst also ggfs. beim Ausprobieren ein wenig.